AI Image Creator
Project Overview
During my internship in Alibaba, i was assigned to complete designing the pages for the AI photo generator feature for Qian Niu (TaoBao’s merchant system). QianNiu serves over 10 million+ active merchants of Taobao and helps merchants to manage their business from end-to-end. This new features is using artificial intelligent technology to generate product pictures with different models and background, which can help merchants to generate high-quality pictures quickly with low-cost, and improve the sales efficiency of merchants.
Design Constraint
1 designer
I was the only designer responsible for the project.
Build on existing design
Building on the existing design requires balancing new design change with old UI patterns, space limits, and development costs.
Time limitation
I had one month to complete the project while managing multiple other ongoing projects.
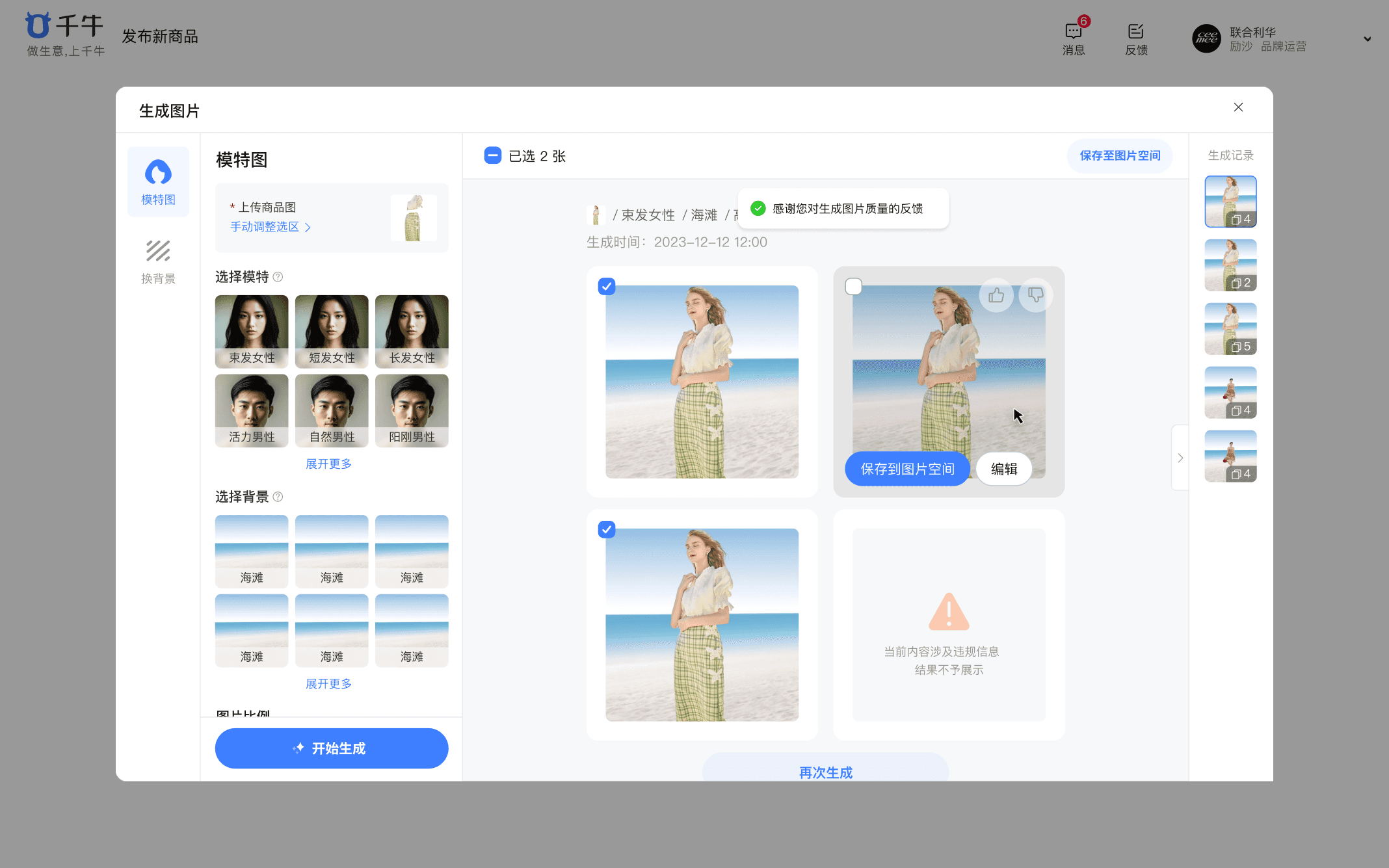
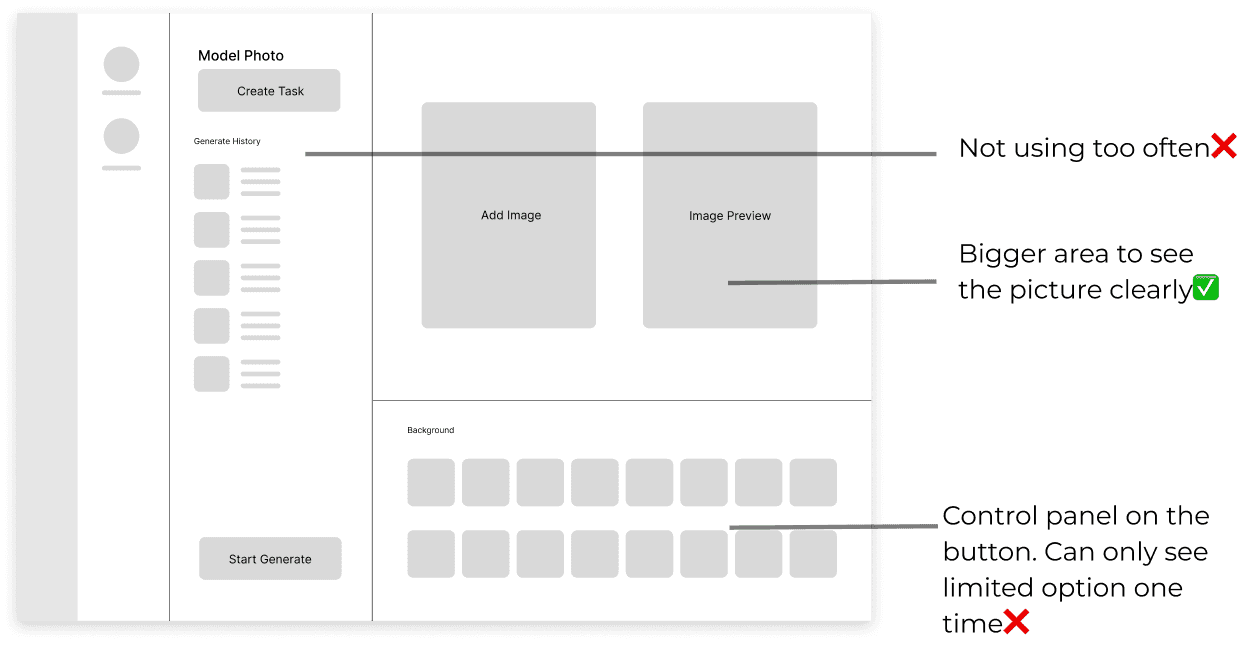
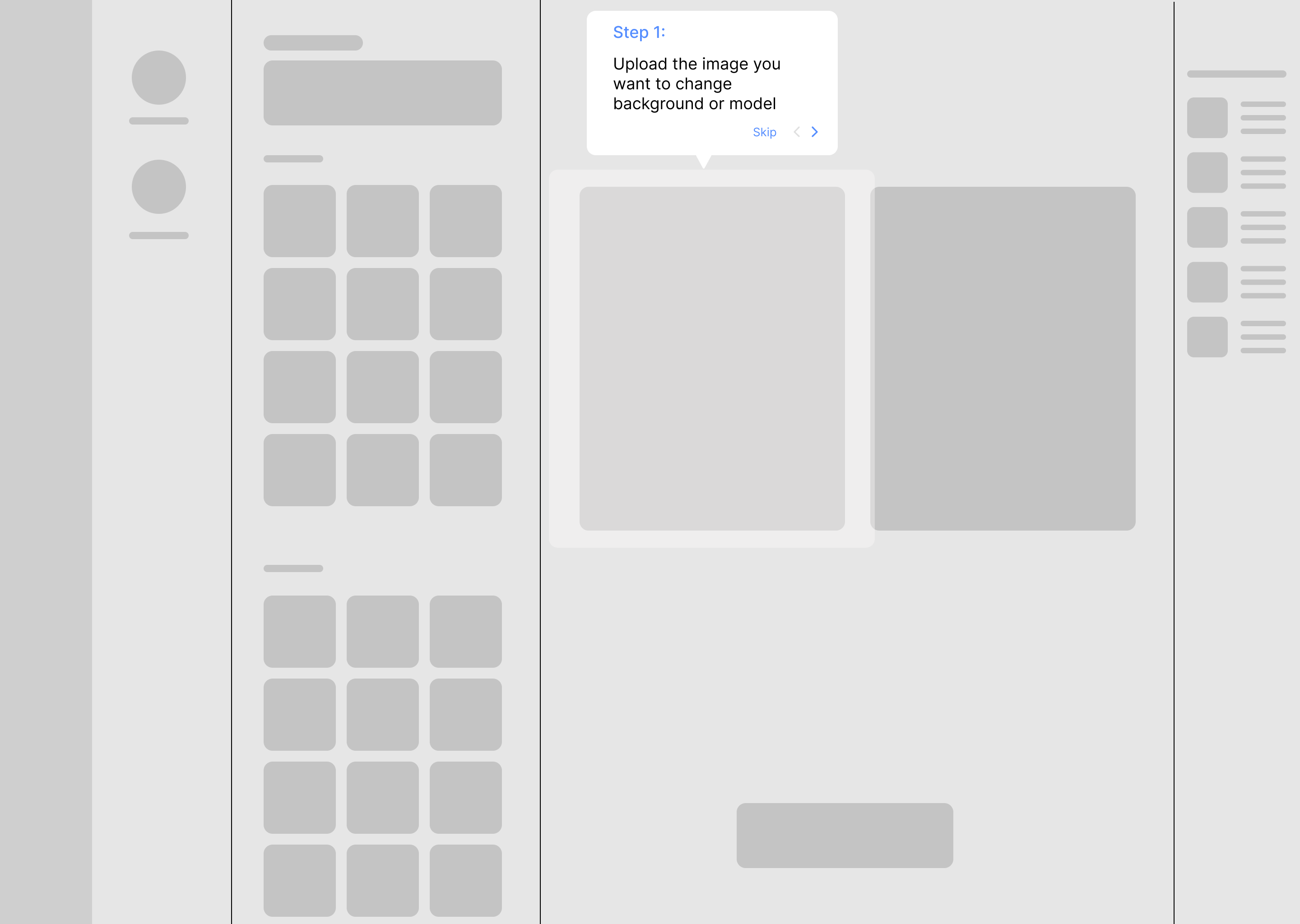
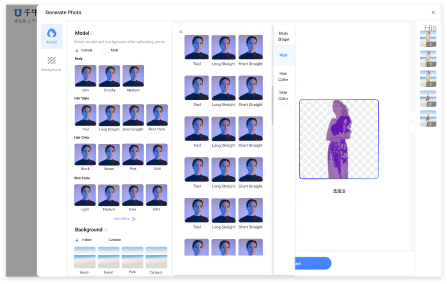
Preview photo is too small
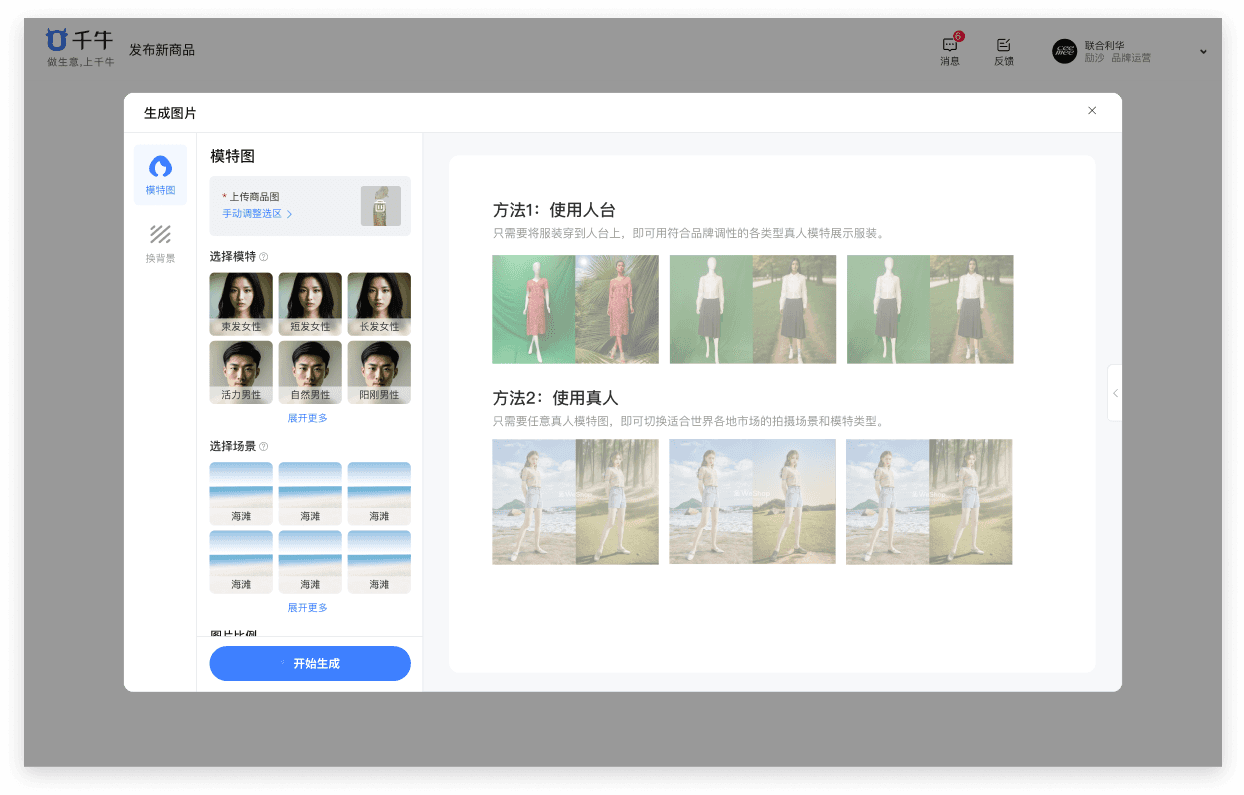
User tutorial only shows before user start generate photo
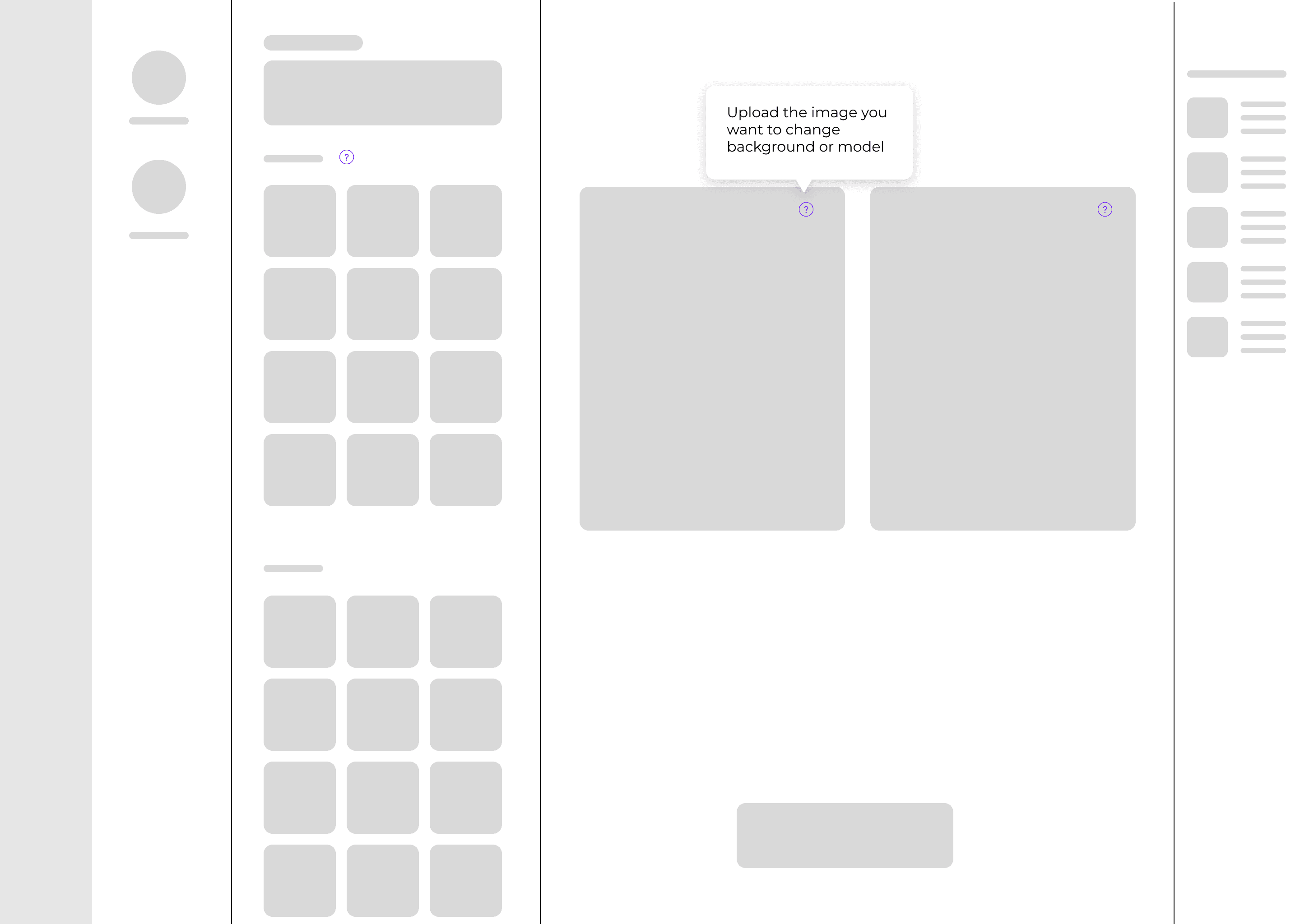
The space of pop up window is limited
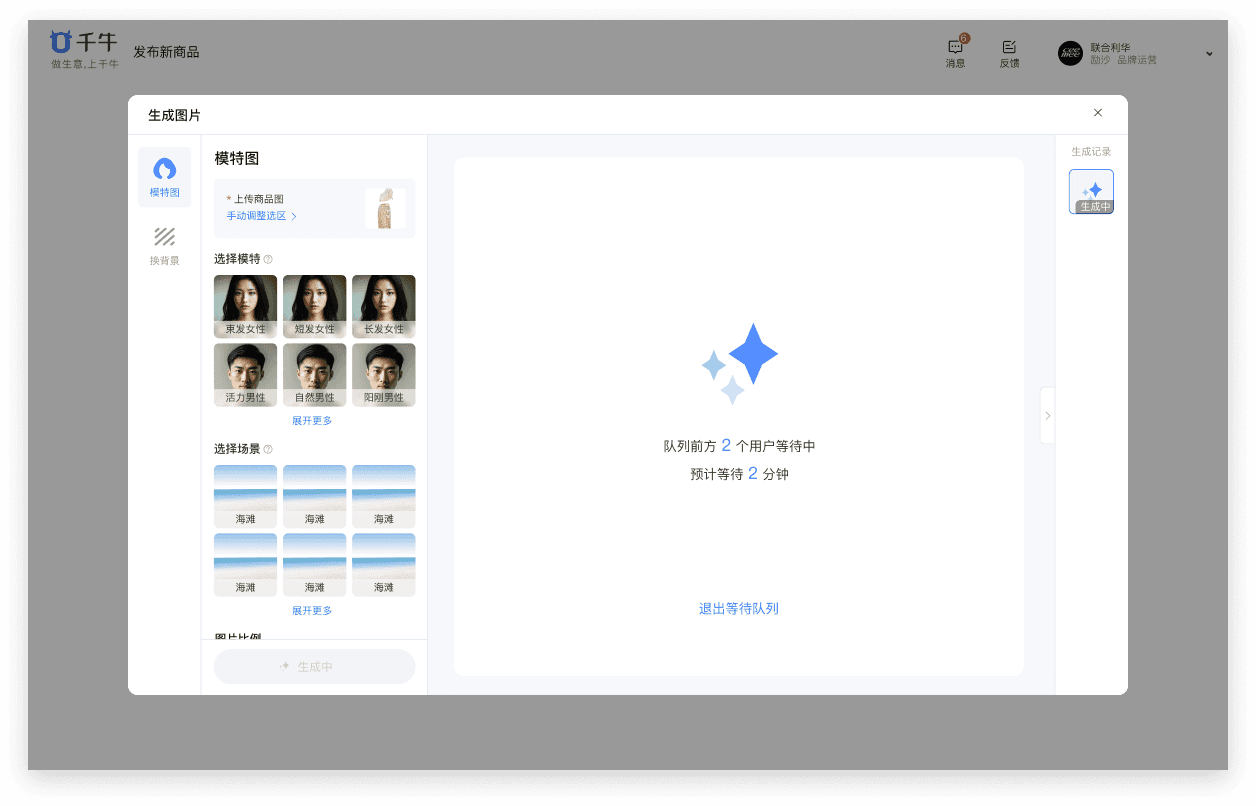
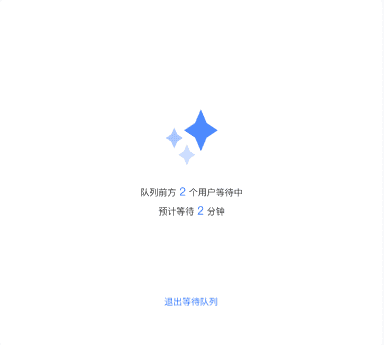
Low visibility of system status. Users not able to estimate.
The space is underutilized.
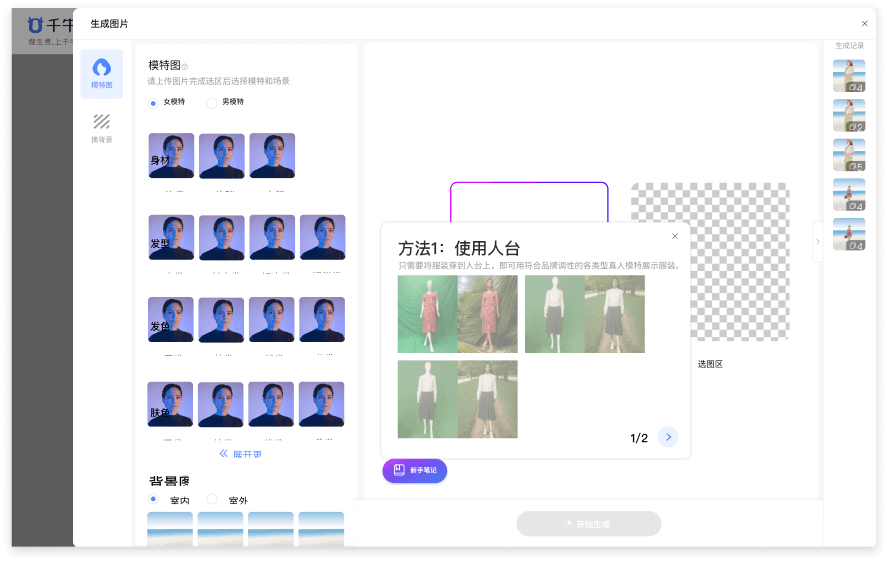
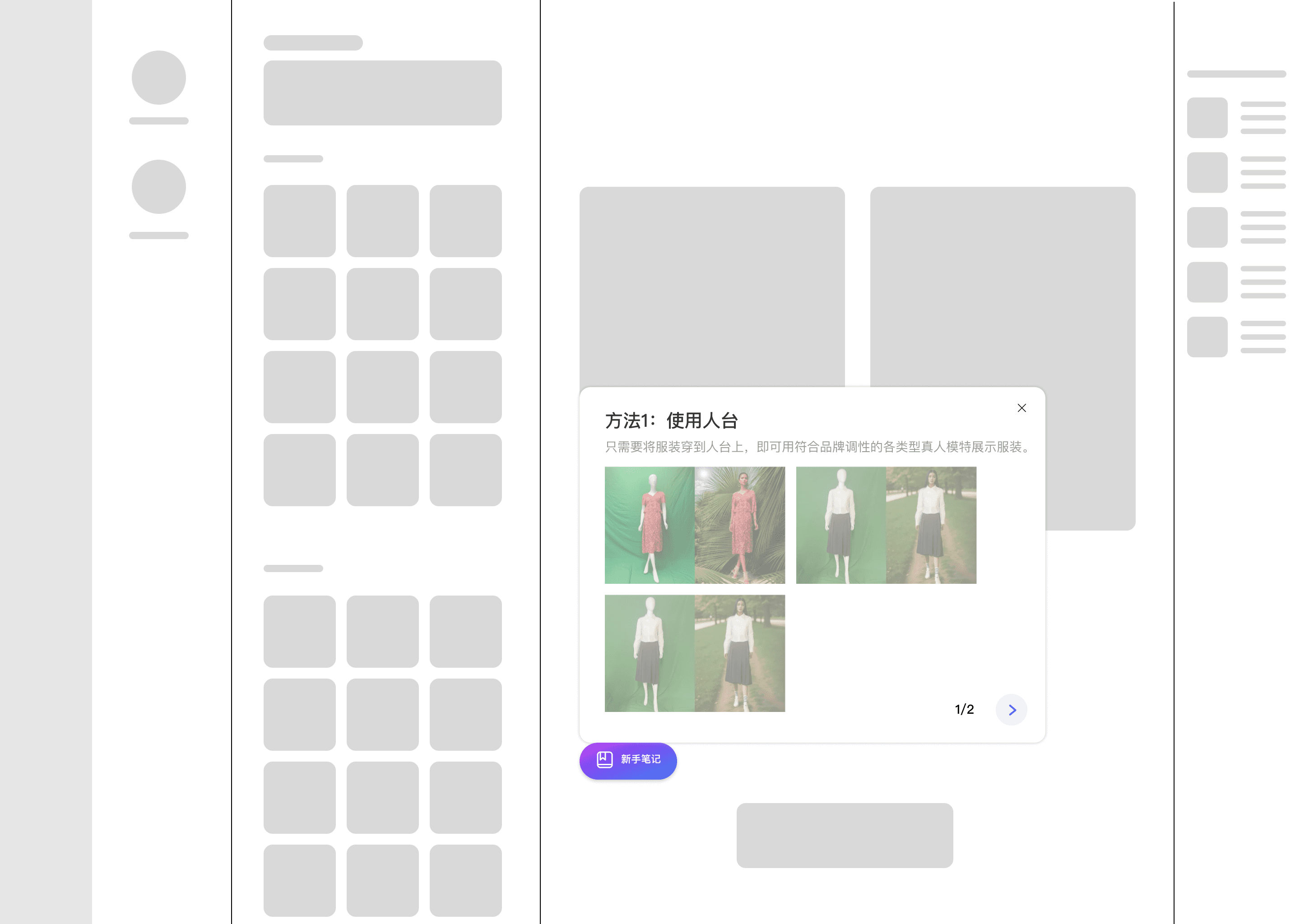
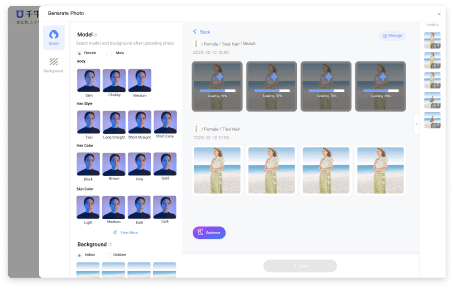
Users can check user tutorial anytime by clicking the user tutorial button to expand the user guide if needed.

Enhanced scalability by expand the control panel and categorized the options by

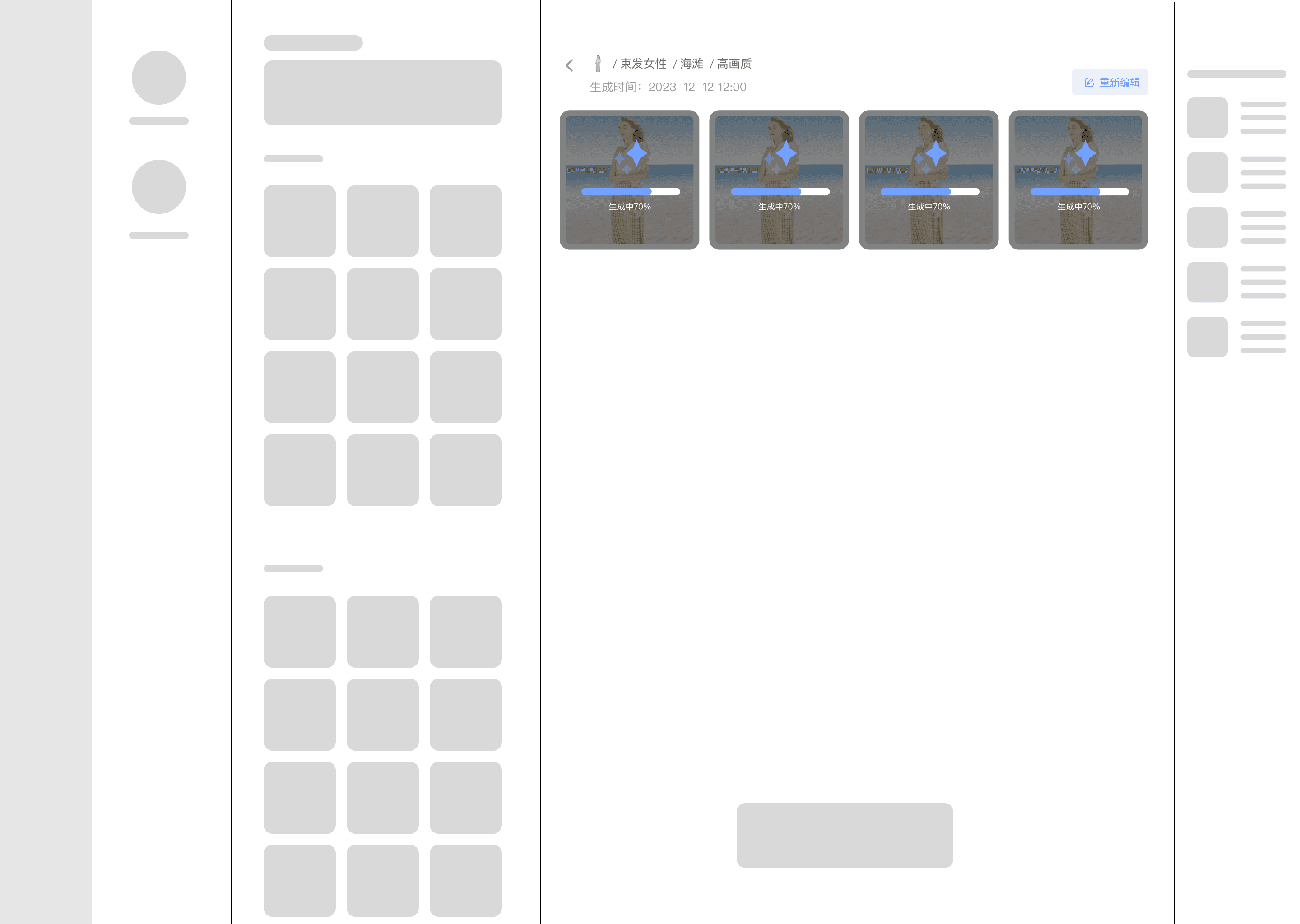
Increased visibility of system status
Target User
From the information i got from product manager, the target user of this feature is small-to-medium Merchants. Sall-to-medium Merchants account for 70% of Taobao merchants, with over 7 million on Qianniu system.
Main problems on current pages
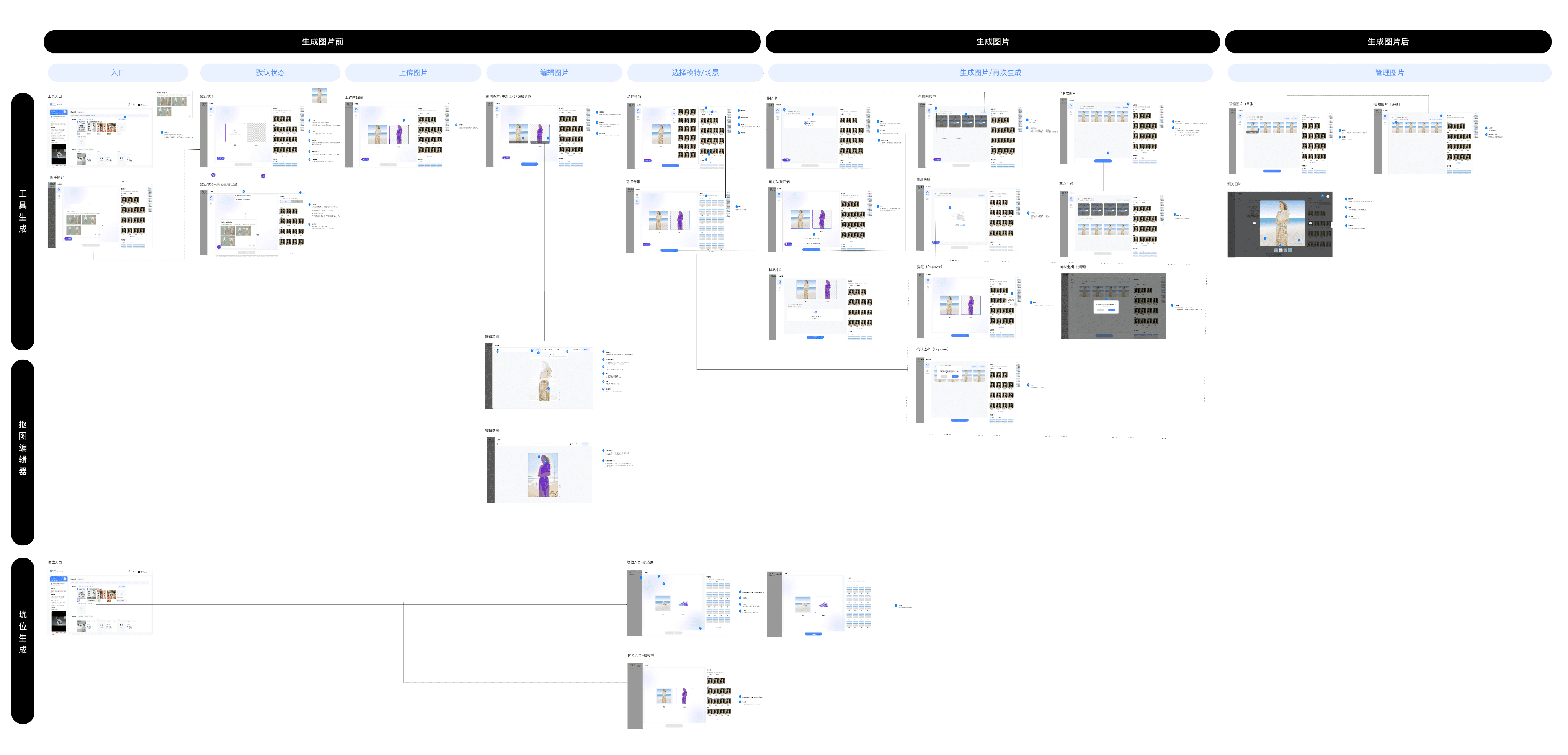
I first dive into current design to discover the existing problems on the page and find where to improve.


Insufficient visibility of system status

Lack of a user-friendly tutorial

Limited scalability
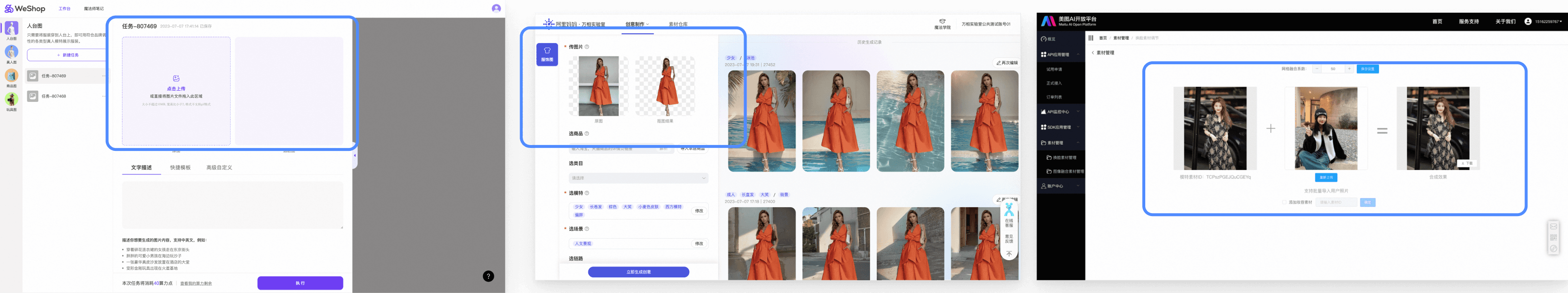
Competitive Analysis
In other similar products, the upload area is prominent. And the picture uploaded is big enough to see the detail of the picture.
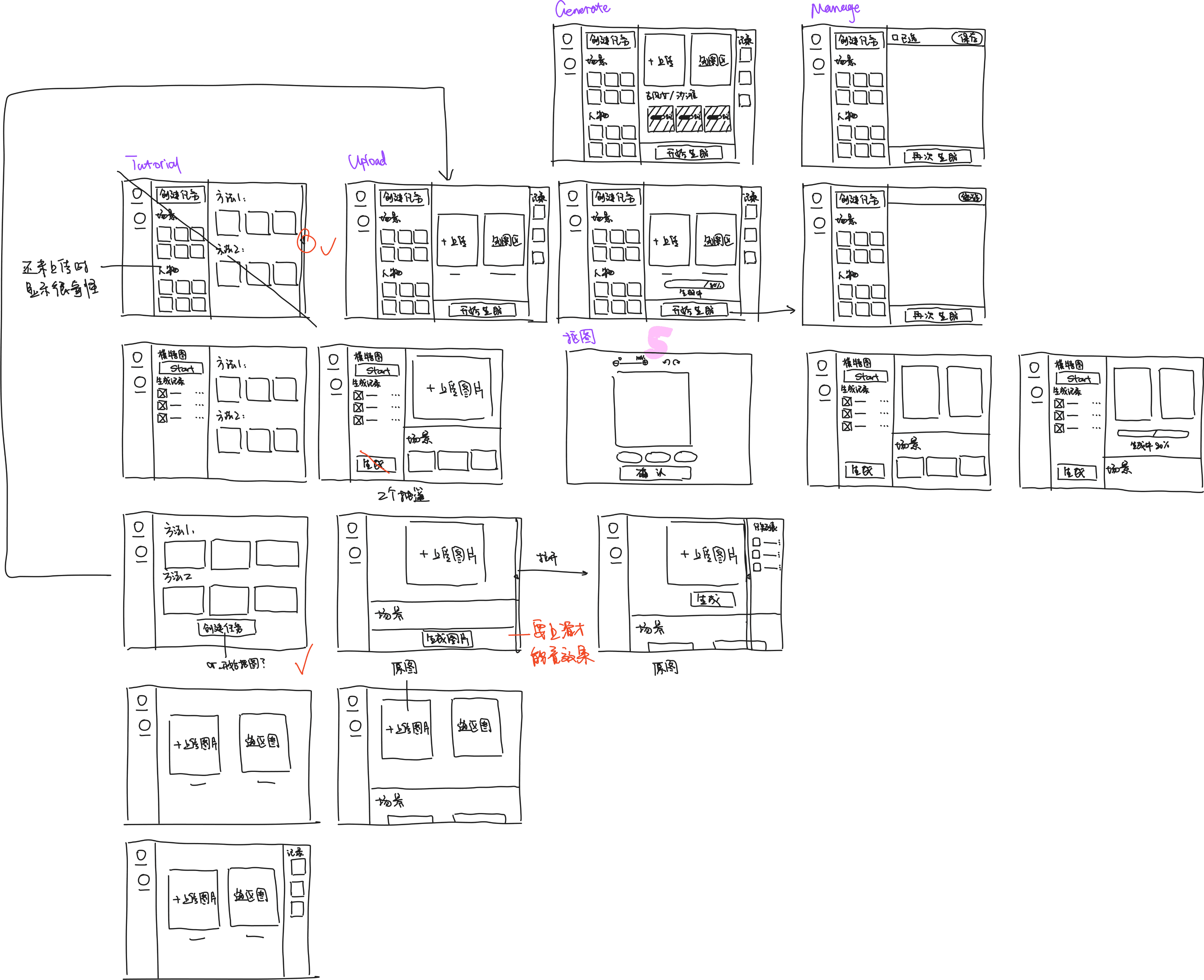
Ideation
Design Exploration
We explored various layout options for the upload area and ultimately selected the first design in consideration of the ease of use and adoption metrics.
Option 1
Picked
Option 2
More accessible tutorial
Ideation
Option 1
Picked
✅ Provide a hands-on, interactive walkthrough
❌ May be intrusive to users who already have a good understanding of the interface
❌ Relatively high cost on development side
Option 2
✅ Non-intrusive and accessible anytime
❌ Can clutter the interface if overused and may be overlooked by users who are in a hurry
Option 3
✅ Allows users to refer to the tutorial whenever needed without cluttering the main screen.
✅ Relatively low cost on development side.
Increase visibility of system status
Ideation
The first option was selected as it allow users to have an expectation for the number of pictures, and the progress bar to estimate the generating time, they also have more visibility of the original photo.
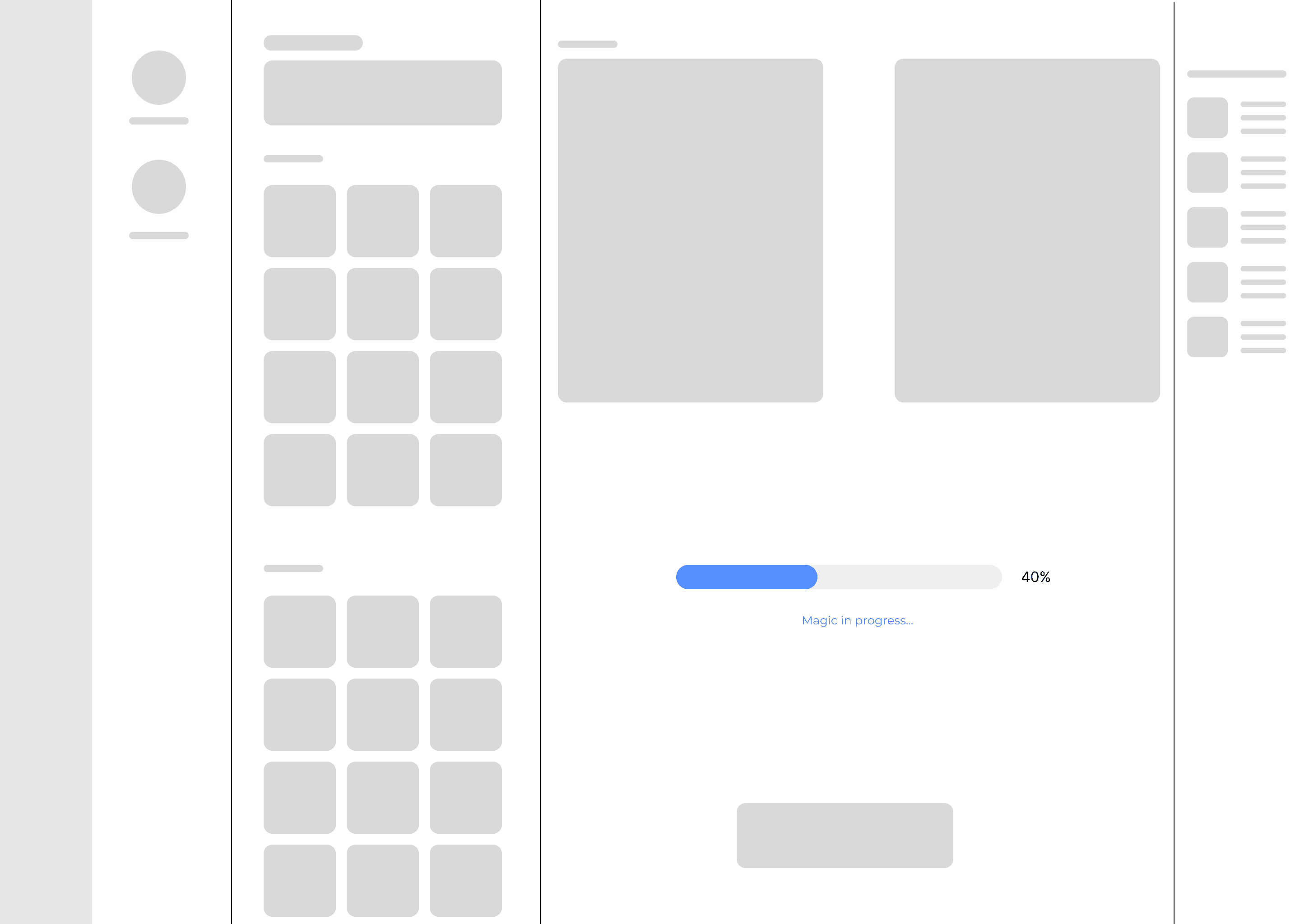
Option 1
Picked
✅ Able to show upload photo
✅ Showing system status by progress bar
✅ Let users have an estimate of the number of the images are producing
Option 2
✅ Doesn’t need to move to another page for producing photo
❌ Users have no idea about how many pictures they can get
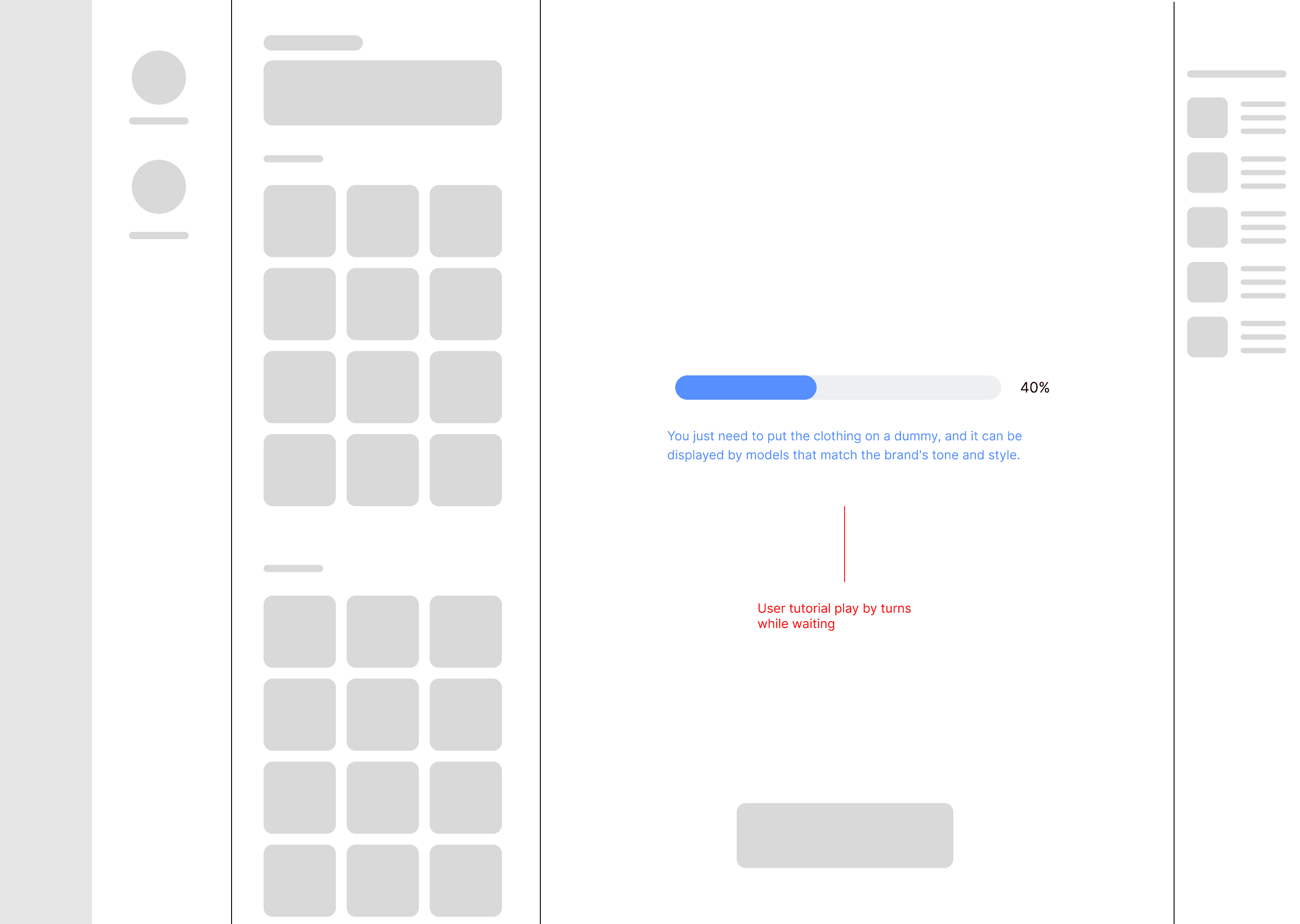
Option 3
✅ Keeps users engaged by providing tips about hte feature
❌ Users might lose track of the original photo
❌ Users have no idea about how many pictures they can get
Enhance Scalability
In discussions with the product manager, we identified that the options for backgrounds and models will expand over time. However, the current design lacks scalability and cannot effectively display a large number of options as it grows.
Design Iteration
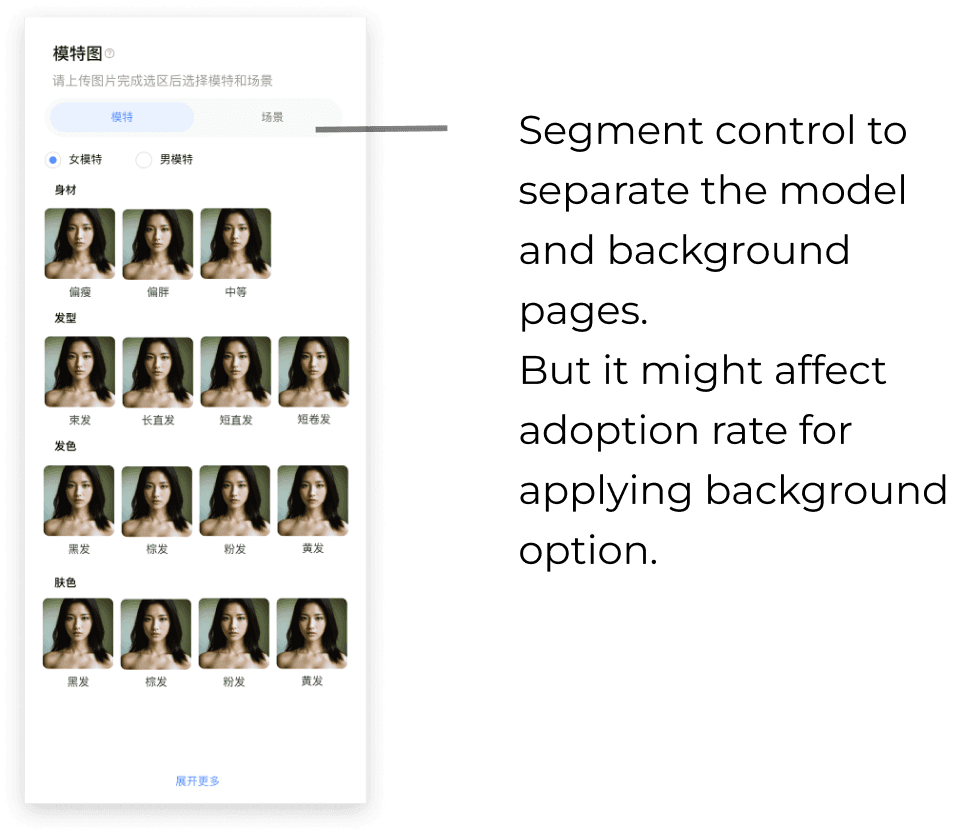
Option 1
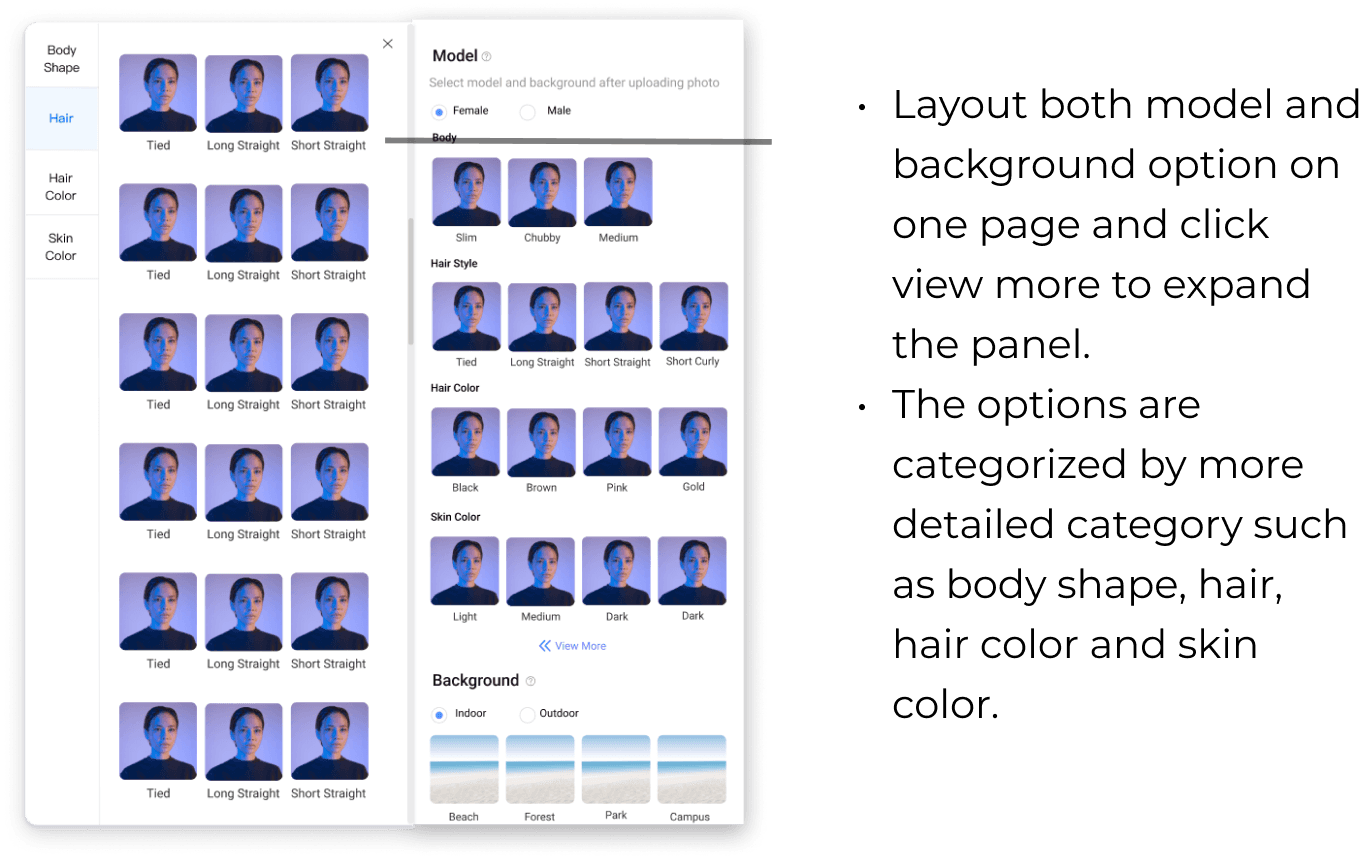
Option 2
Picked